複数言語の対応
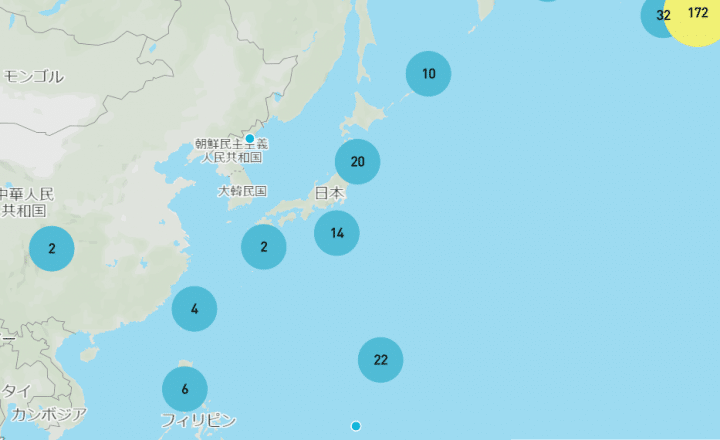
Mapboxが地図上に動的に言語の設定をサポートする 。
例

Web
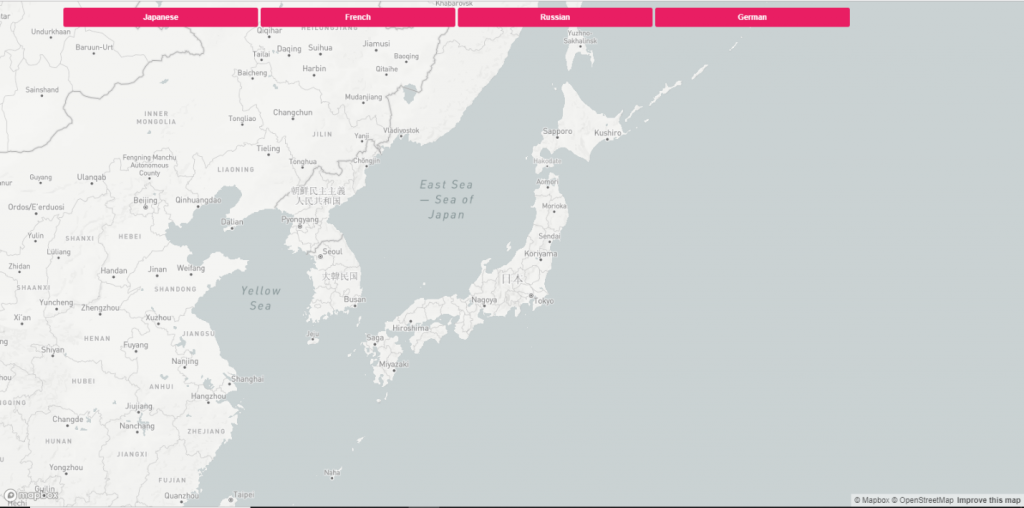
setLayoutPropertyを使用し、動的に言語を切り替える。
例
1. <!DOCTYPE html>
2. <html>
3. <head>
4. <meta charset='utf-8' />
5. <title>Change a map's language</title>
6. <meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
7. <script src='https://api.tiles.mapbox.com/mapbox-gl-js/v1.1.1/mapbox-gl.js'></script>
8. <link href='https://api.tiles.mapbox.com/mapbox-gl-js/v1.1.1/mapbox-gl.css' rel='stylesheet' />
9. <style>
10. body { margin:0; padding:0; }
11. #map { position:absolute; top:0; bottom:0; width:100%; }
12. </style>
13. </head>
14. <body>
15.
16. <style>
17. #buttons {
18. width: 90%;
19. margin: 0 auto;
20. }
21. .button {
22. display: inline-block;
23. position: relative;
24. cursor: pointer;
25. width: 20%;
26. padding: 8px;
27. border-radius: 3px;
28. margin-top: 10px;
29. font-size: 12px;
30. text-align: center;
31. color: #fff;
32. background: #ee8a65;
33. font-family: sans-serif;
34. font-weight: bold;
35. }
36. </style>
37. <div id='map'></div>
38. <ul id="buttons">
39. <li id='button-ja' class='button'>Japanese</li>
40. <li id='button-fr' class='button'>French</li>
41. <li id='button-ru' class='button'>Russian</li>
42. <li id='button-de' class='button'>German</li>
43. </ul>
44. <script>
45. mapboxgl.accessToken = 'pk.eyJ1IjoiZGFuaHRydW9uZyIsImEiOiJjanY2Z3cxdmowNTQxNGRxdW92OTBmYmlpIn0.ChjhEXNmLBeLGW-ECPZgUA';
46. var map = new mapboxgl.Map({
47. container: 'map',
48. style: 'mapbox://styles/mapbox/light-v10',
49. center: [139.7545346, 35.6779704],
50. zoom: 2.9
51. });
52.
53. document.getElementById('buttons').addEventListener('click', function(event) {
54. var language = event.target.id.substr('button-'.length);
55. // Use setLayoutProperty to set the value of a layout property in a style layer.
56. // The three arguments are the id of the layer, the name of the layout property,
57. // and the new property value.
58. map.setLayoutProperty('country-label', 'text-field', ['get', 'name_' + language]);
59. });
60.
61. </script>
62.
63. </body>
64. </html>