こちらでは実際にmaps Stylingの各項目について紹介いたします。
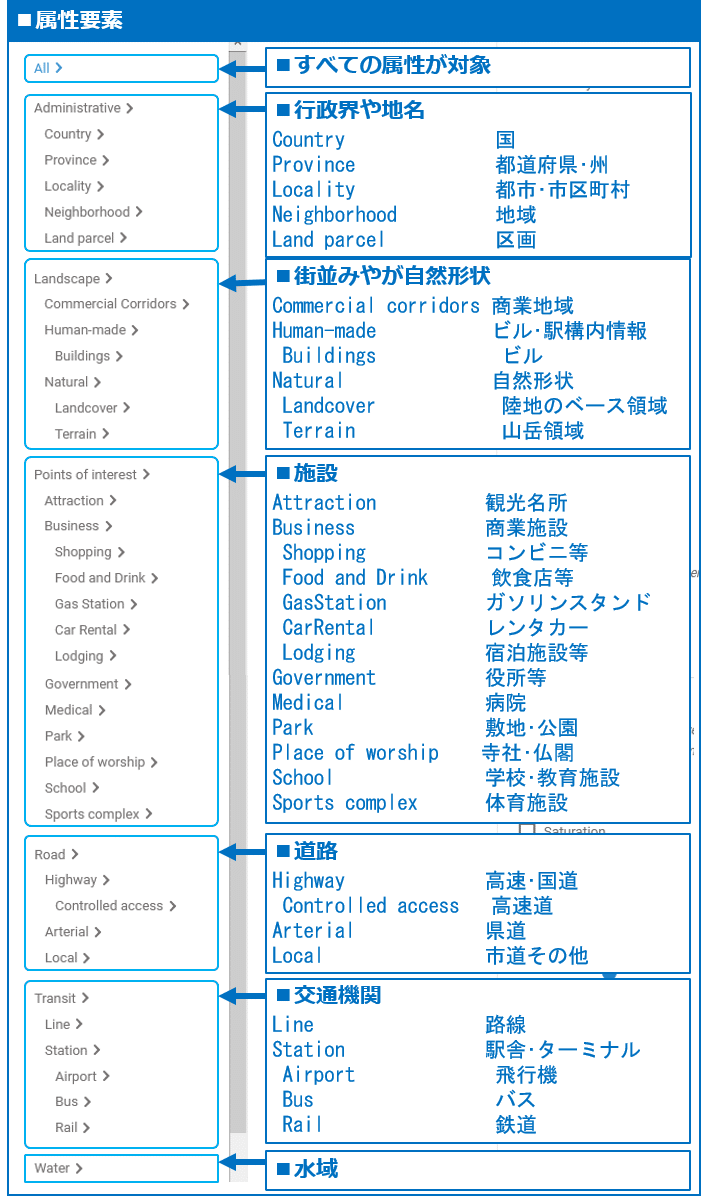
1:変更したい属性の選択
地図は様々な要素で構成されています。maps stylingではすべての情報を細かく変更する事は出来ませんが、下記の属性について色やサイズといった情報を変更する事ができます。
まずは、変更したい属性をえらんでください。
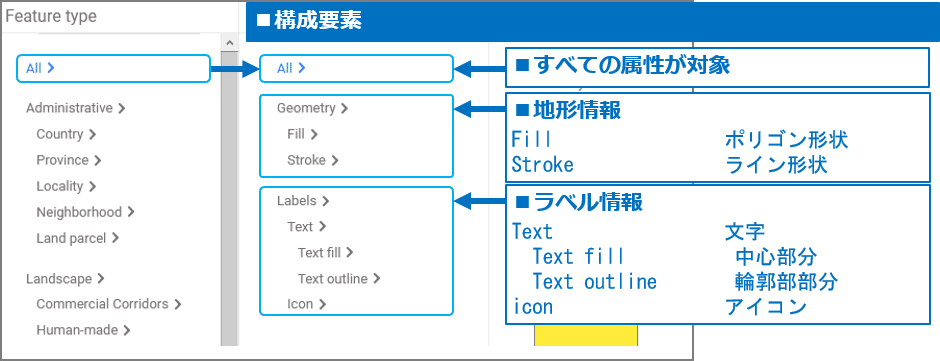
2:変更したい構成の選択
属性を選択すると右側に構成要素が表示されます。
地形情報と文字情報が表示されますが、すべての属性に地形情報と文字情報が存在する訳ではありません。
各属性によって変更が反映される構成は違いますので注意してください。
また、表示している拡縮レベルによっても、変化があるもの無い物があるので、実際に変更する際は縮尺を変更しながら確認するようにしてみてください。
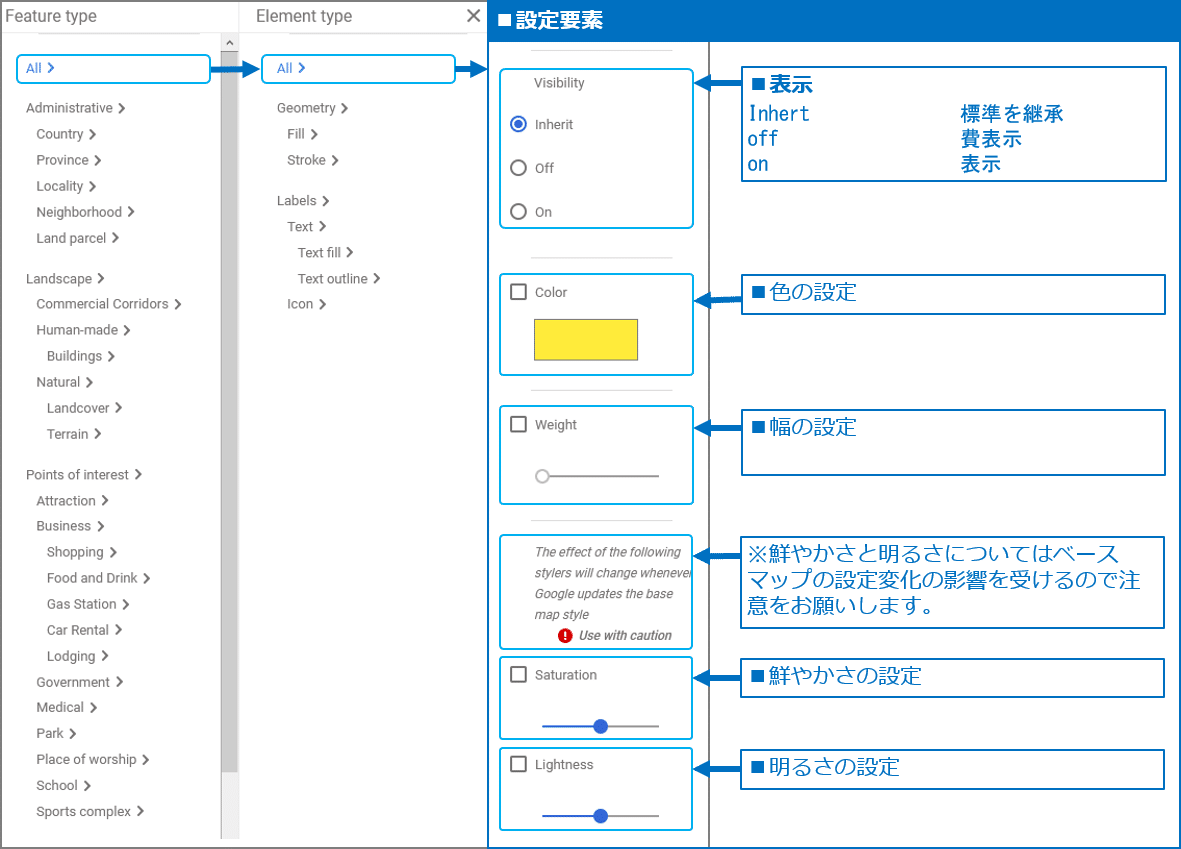
3:設定の変更
構成要素を選択すると設定要素が表示されます。
表示・非表示にはじまり色や線の太さを変更出来る様になっています。
地図上の変更したい属性が判りにくい事も多いと思います。そういった場合にはこちらの設定をオーバーに変更する事でどの属性が変更出来るか確認できます。
※実際に使ってみて
実際に使ってみると気が付くと思うのですが、細かい変更というよりも、サンプルスタイルの様に思いきった見た目の変更がこの機能の意味となっております。
・属性をもっと細分化してほしい。
・縮尺レベルごとに文字のサイズや線の太さを変えたい。
・アイコンを変更したい。
・・・等々、やりたい事は沢山出てくると思いますが、これくらいでないと使いこなせないかもしれません。
どうしてもという場合には、不必要なレイヤーをなるべく非表示にして、追加するという荒業もありますが、現実的ではありませんね。
ツール自体は良くできているので、このページを参考に自分オリジナルの地図を作ってみてください!