以前ご紹介しました「Google Mapsカスタマイズ機能のベータ版を発表」で紹介した「cloud-based maps styling」ですが、以前のStyling Wizardとの違いと実際の導入方法についてまとめてみました。
cloud-based maps stylingとStyling Wizardの違い
- IDを指定するだけでコーディングが完了。Style情報をクラウド側に置く事で、複数のアプリケーションで利用。また、IDをそのままにデザインを調整する事が出来ます。
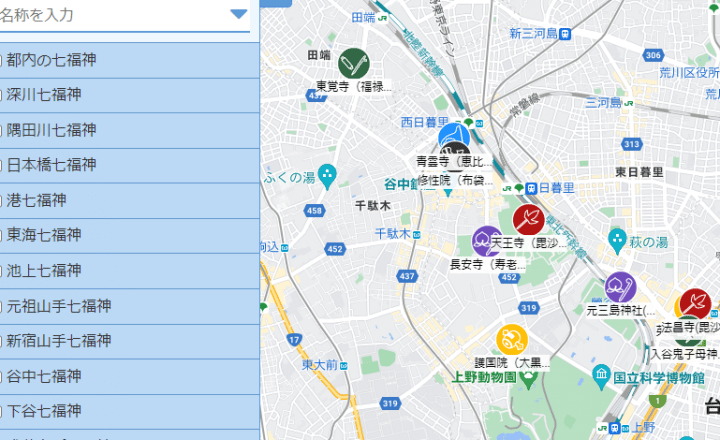
cloud-based maps stylingの場合
 Styling Wizardの場合
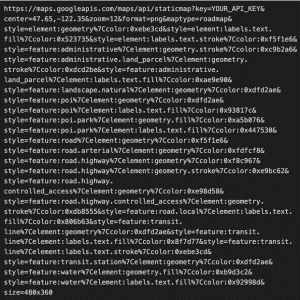
Styling Wizardの場合

- ビジネスPOIが5つのジャンルに細分化:Business ⇒ lodging, shopping, food & drink, car rental, gas stationの5種類に。
- ベクターマップに対応する事で滑らかで鮮明な地図に。
cloud-based maps stylingの場合

Styling Wizardの場合


さて、そういった違いがありますが、地図のデザインという本来の意味は大きく異なっておりません。
また、実際に出来る事についても既存の延長となっております。
cloud-based maps stylingを使って実際にデザインを変更してみる
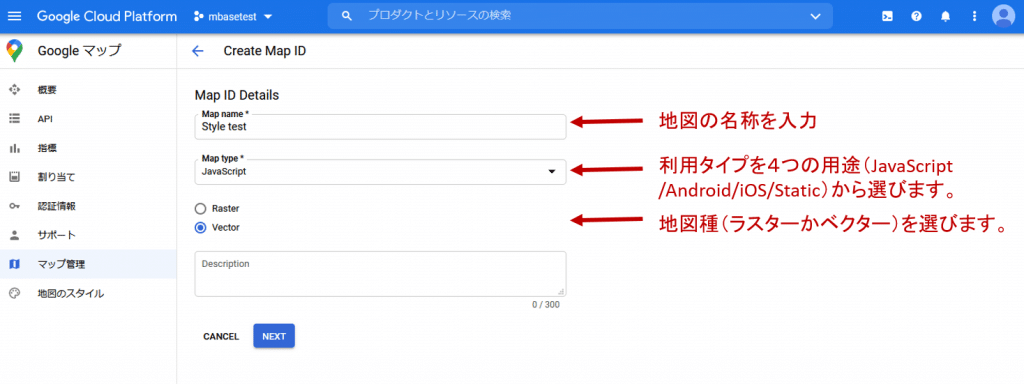
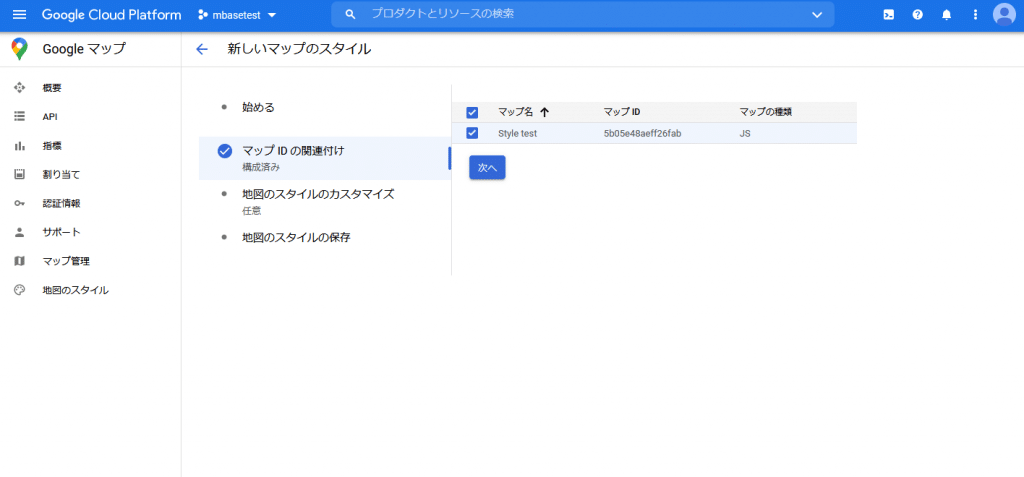
①コンソールを開き、マップ管理ページで新規にMap IDを作成します。

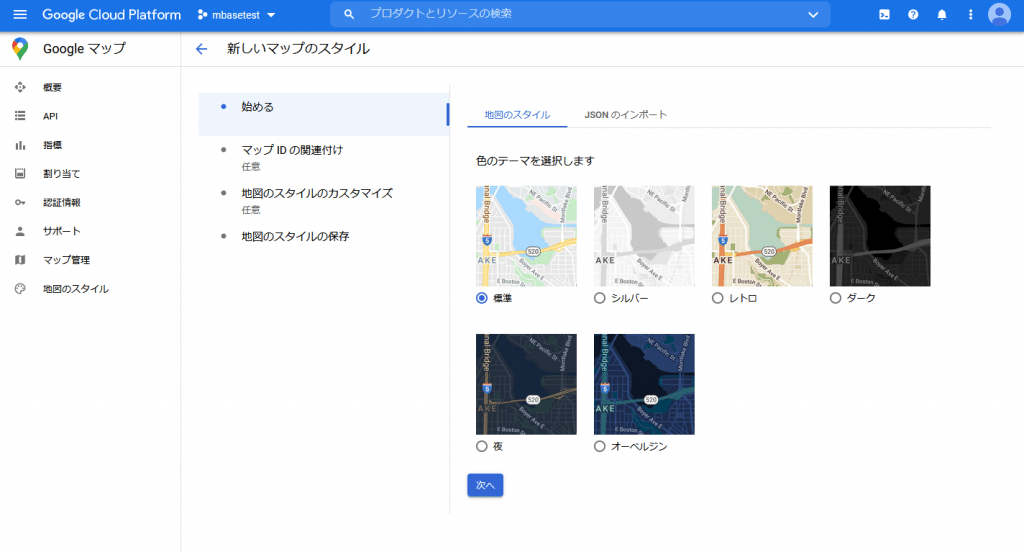
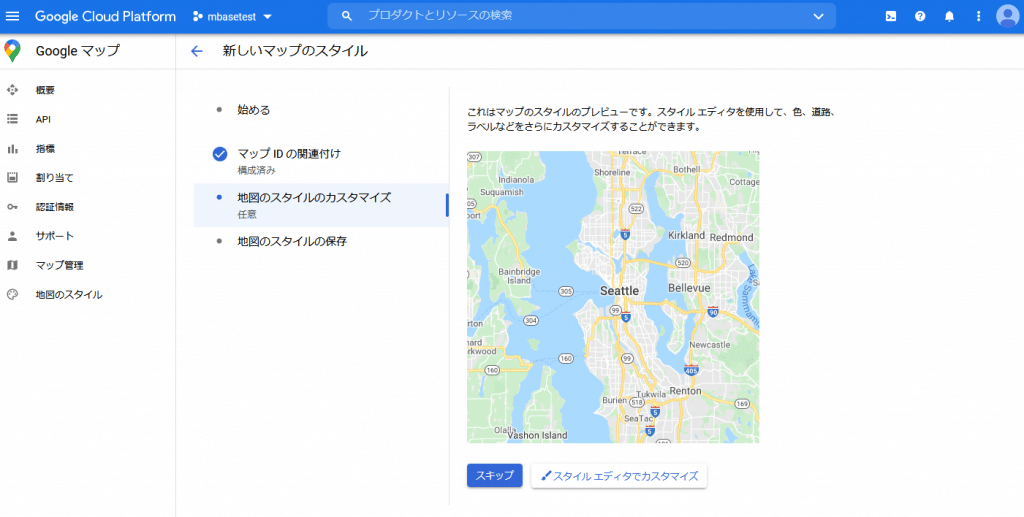
②マップスタイルの選択
事前に用意されたテーマや既にカスタマイズされた情報がある場合はここで設定します。
※自分でカスタマイズする場合は”次へ”ボタンへ

④スタイルのカスタマイズ
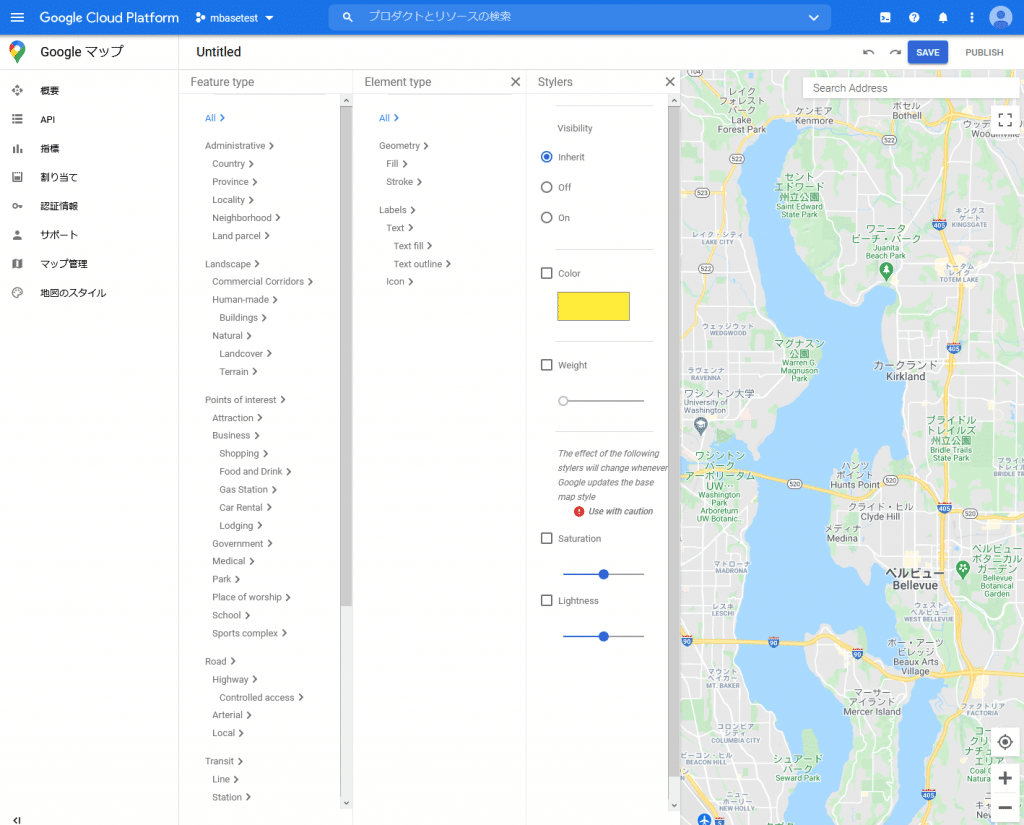
独自にカスタマイズする場合には”スタイルエディタでカスタマイズ”ボタンをクリックします。
スタイルエディタを利用する事で地図のデザインを変更する事ができます。
設定が完了したら”SAVE”ボタンでstyle名を決定後、”Publish”ボタンで設定が完了します。

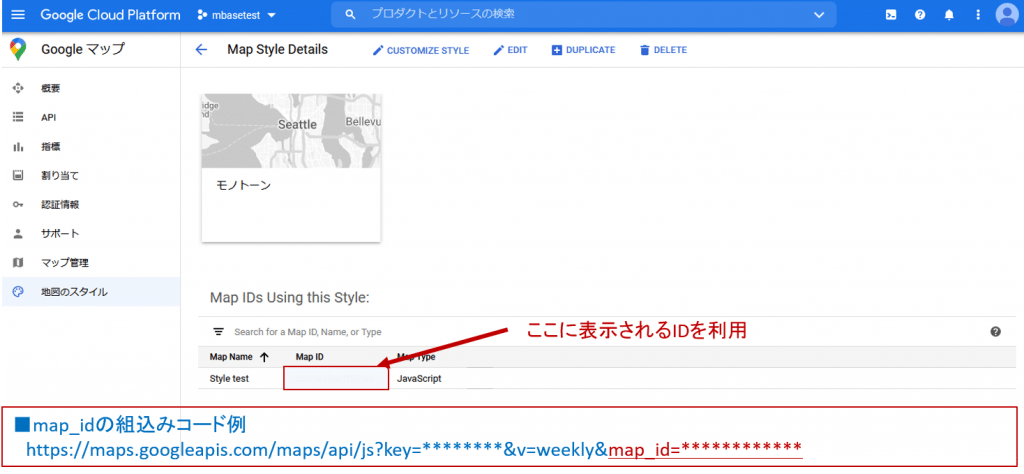
⑤完成
作成されたMapIDを組み入れる事でデザインした地図を利用する事ができます。




-720x440.png)