Mapboxのルート
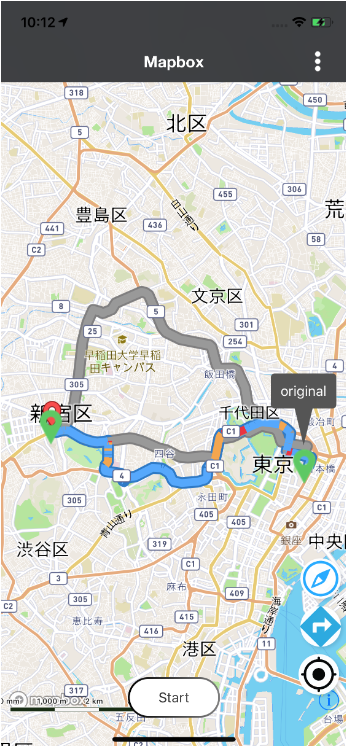
ユーザーの位置を取得するのに、Route サービスを使用して、ルートを作成できる。 出発地、目的地の情報をコールバックに渡して、応答を処理する。 onResponse関数内では、方向情報のレスポンスに基づいて地図上にルートを描画したり、時間と距離を表示したりすることができる。
例

Android
マップ上にルートを設定するには、出発地と目的地の2つポイントを送信する必要である。 その後、’NavigationRoute’クラスを使って、地図上に表示するルートを生成する。
例
1. import MapboxDirections
2. import MapboxCoreNavigation
3. import MapboxNavigation
4. …
5. // Define two waypoints to travel between
6. let origin = Waypoint(coordinate: CLLocationCoordinate2D(latitude: 35.681461, longitude: -139.766357), name: "Tokyo Station")
7. let destination = Waypoint(coordinate: CLLocationCoordinate2D(latitude: 35.690156, longitude: 139.700413), name: "Shinjuku Station")
8.
9. // Set options
10. let options = NavigationRouteOptions(waypoints: [origin, destination])
11.
12. // Request a route using MapboxDirections.swift
13. Directions.shared.calculate(options) { (waypoints, routes, error) in
14. guard let route = routes?.first else { return }
15. // Pass the generated route to the the NavigationViewController
16. let viewController = NavigationViewController(for: route)
17. present(viewController, animated: true, completion: nil)
18. }
Mapbox Directions

DirectionはMapboxナビゲーションの機能である。方向機能を簡単に実装できるようにサポートする。
iOS
方向機能を実装するには、ポイントリスト(開始点と終了点を含む)が必要で、それからDirectionsRouteを作成する。 NavigationRoute(上記のRequest a routeを参照)又は2つのポイント(出発地と目的地)からのDirectionsRouteよりNavigationLauncherでUIを起動できる。
例
1. // Route fetched from NavigationRoute
2. DirectionsRoute route = ...
3.
4. boolean simulateRoute = true;
5.
6. // Create a NavigationLauncherOptions object to package everything together
7. NavigationLauncherOptions options = NavigationLauncherOptions.builder()
8. .directionsRoute(route)
9. .shouldSimulateRoute(simulateRoute)
10. .build();
11.
12. // Call this method with Context from within an Activity
13. NavigationLauncher.startNavigation(this, options);